Archive for September 2017
Cloud Computing
By : fadly injokerAssalamualaikum wr wb
1.Pengertian
1.Pengertian
Cloud computing atau komputasi awan adalah istilah umum untuk pengiriman
layanan dari server/host melalui internet. Dalam arti lain, Cloud
Computing menyimpan dan mengakses data atau aplikasi dengan menggunakan
internet, bukan lagi dari media menyimpan lokal/PC anda. Cloud/Awan
adalah metafora dari internet, sehingga bisa dibilang cloud adalah
komputasi berbasiskan internet.
Cloud Computing tetap menggunakan super komputer yang memiliki kinerja
tinggi untuk melakukan jutaan/miliyaran perhitungan per detik. Dalam hal
ini kita bukan hanya menyimpan data di server melainkan juga
menggunakan layanan lainnya. Kemudian kalau kita menyimpan data di PC
lokal di rumah kemudian kita mengakses dari luar rumah termasuk cloud
computing.
Meskipun komputasi awan telah berubah dari waktu, Itu selalu di bagi menjadi tiga kategori layanan:
- Software as a service (SaaS) : Layanan Berupa perangkat lunak dan kita mengaksesnya melalui internet, kebanyakan kita menggunakan web browser. contoh : gmail, yahoo, facebook, dll keuntungannya : kita bisa menggunakannya dengan cepat, bisa diakses dari mana saja dan kapan saja, data tersimpan di server, layanan bersifat dinamis tanpa perlu meng-update manual di perangkat kita.
- Platform as a Service (PaaS) : layanan yang berupa platform perangkat lunak dan biasanya sudah termasuk sistem operasi, database, web server, framework, dll. contoh : Amazon web service, Microsoft Azure. Proses pengembangan aplikasi dengan cepat, menyebarkan aplikasi baru ke cloud/ awan dalam hitungan menit, mengurangi kompleksitas di dalam layanan middleware.
- Infrastructure as a service (LaaS) : layanan yang menyediakan infrastructur IT berupa CPU, RAM,Storage, Jaringan,dll. Contoh Amazon EC2. Keuntungan : Tidak perlu berinvestasi dalam hardware, mendukung beban kerja secara dinamis (misalnya stirage penuh, bisa di tambahkan dengan segera), Fleksibel dan layanan inovatif tersedia sesuai permintaan.
Keuntungan menggunakan Cloud Computing :
- Hemat baiaya: kita tidak memikirkan biaya untuk membeli hardware. Dengan cloud computing, kita bisa memilih perangkat apa saja yang kita perlukan, tentunya tanpa biaya listrik sampai biaya AC.
- Kehandalan : Dengan berbagai layanan yang di kelola tentunya dukungan yang di berikan oleh penyedia cloud computing juga sangat baik, misalnya dalam hal penanganan failover yang cepat.
- Keamanan : Data tersimpan di penyedia layanan cloud computing, kita bisa mengaksesnya dari mana saja tanpa perlu takut kehilangan data local storage.
B.Referensi
Wassalamualaikum Wr.Wb
Mengenal SDLC
By : fadly injoker
Kali ini saya akan memposting tentang Apa Itu SDLC ? Oke langsung saja disimak....
SDLC (System Development Life Cycle) merupakan
siklus
hidup pengembangan system baik mulai dari pembuatan sampai perawatan.
adapun tahapan-tahapan SDLC itu sendiri setiap referensi mungkin
berbeda akan tetapi maksudnya adalah sama. berikut adalah
tahapan-tahapan SDLC pada umumnya
1. Perencanaan
2. Analisa
3. Desain atau
perancangan
4. Implementasi
5. Uji Coba
6. Pemeliharaan
dalam perkembangannya, SDLC memiliki beberapa
metode yang cukup populer yaitu waterfall, prototyping, spiral, V
model, formal method dan extreme programming. Dari beberapa metode
tersebut tentunya memiliki kekurangan dan kelebihan masing-masing.
Diantaranya adalah :
Waterfall
Kelebihan
-Proses menjadi teratur
-Estimasi proses
menjadi lebih baik
-Terjadwal dengan baik
-Bersifat kaku,
sehingga susah untuk melukan perubahan ditengah proses
-Membutuhkan daftar kebutuhan yang lengkap diawal,
sedangkan konsumen jarang bisa memberikan kebutuhan secara lengkap
diawal
Prototyping
prototyping adalah proses pembuatan model sederhana untuk software final yang mengizinkan pengguna memiliki gambaran dasar tentang program serta melakukan pengujian awal. Jenis-jenis teknik prototyping adalah: (a) Trowaway Prototyping. (b) Evolutionary Prototyping. (c) Incremental rototyping.
Kelebihan
-Mengurangi
waktu dan biaya
-Meningkatkan
keterlibatan pengguna.
-Mengurangi
kesalahpahaman dan kesalahan interpretasi dengan pengguna.
Kelemahan
-Analisis
kurang.
-Biaya
untuk membuat prototyping cukup tinggi.
Spiral
Teknik spiral mencoba menggabungkan model prototyping dan waterfall. Biasa digunakan untuk proyek besar yang mahal dan rumit. Digunakan oleh militer Amerika untuk mengembangkan program Future Combat Systems.
Kelebihan
-Pengguna
dan developer bisa memahami dengan baik software yang dibangun
karena progress dapat diamati dengan baik.
-Estimasi
menjadi lebih realistik seiring berjalannya proyek karena
masalah ditemukan sesegera mungkin.
-Lebih
mampu menangani perubahan yang sering terjadi pada software
development
-Software
engineers bisa bekerja lebih cepat pada proyek.
Kelemahan
-Membutuhkan
waktu yang lama.
-Membutuhkan
dana yang besar.
-Membutuhkan
planning jangka panjang yang baik agar program bisa selesai dengan
baik
V Model
Teknik V model sering disebut sebagai pengembangan dari teknik waterfall. V untuk verifikasi dan validasi dan merupakan model standar yang banyak dipakai di negara-negara Eropa seperti standar untuk proyek pertahanan dan administrasi federal di Jerman.
Keuntungan
-Merupakan
model pengembangan terstruktur.
-Setiap
fase dapat diimplementasikan dengan dokumentasi yang detail dari
fase sebelumnya.
-Aktivitas
pengujian dapat dimulai di awal proyek, sehingga mengurangi waktu
proyek.
agar
fase selanjutnya dapat berjalan dengan baik.
Formal Method
Teknik
formal method adalah teknik yang mengandalkan perhitungan matematika
dalam setiap prosesnya. Hanya digunakan pada sistem yang sangat
memperhatikan keamanan atau keselamatan dari pengguna. Contoh
penggunaan teknik ini adalah aerospace engineering.
Keuntungan
menggunakan teknik formal method adalah meminimalkan resiko
dengan adanya perhitungan komputasi.
-Biaya
Tinggi.
-Kompleks
-Tidak
Umum untuk Proyek Software pada umumnya
Extreme
Programming
Merupakan
bagian dari metode agile software development.
Keuntungan
-Menjalin
Komunikasi yang Baik dengan Klien.
-Meningkatkan
Komunikasi dan Sifat Saling Menghargai antar Developer.
Kelemahan
-Developer
harus selalu siap dengan perubahan karena perubahan selalu diterima.
-Tidak
bisa membuat kode yang detail di awal (prinsip simplicity dan juga
anjuran untuk melakukan apa yang diperlukan hari itu juga).
Maksud dan tujuan :
Agar mengetahui apa itu SDLC dan bisa memahaminya.
Alat dan bahan :
1. Pc/laptop
2. Koneksi internet
Kesimpulan :
Saya dapat pada penulisan ini saya dapat mengerti apa itu Sistem
Development Cycle (SDLC) dan apa tahapan-tahapan yang terdapat
didalamnya. Dengan kita mempunyai planning dalam melakukan pekerjaan
maka hasil yang kita dapatkan akan maksimal.
Kesimpulan yang saya
dapat pada penulisan kali ini saya dapat mengerti apa itu Sistem
Development Life Cycle (SDLC) dan apa tahapan-tahapan yang terdapat
didalamya. Dengan kita mempunyai planning dalam melakukan pekerjaan maka
hasil yang kita dapatkan akan maksimal.
Cheap Offers: http://bit.ly/gadgets_cheap
Cheap Offers: http://bit.ly/gadgets_cheap
Kesimpulan yang saya
dapat pada penulisan kali ini saya dapat mengerti apa itu Sistem
Development Life Cycle (SDLC) dan apa tahapan-tahapan yang terdapat
didalamya. Dengan kita mempunyai planning dalam melakukan pekerjaan maka
hasil yang kita dapatkan akan maksimal.
Cheap Offers: http://bit.ly/gadgets_cheap
Cheap Offers: http://bit.ly/gadgets_cheap
Kesimpulan yang saya
dapat pada penulisan kali ini saya dapat mengerti apa itu Sistem
Development Life Cycle (SDLC) dan apa tahapan-tahapan yang terdapat
didalamya. Dengan kita mempunyai planning dalam melakukan pekerjaan maka
hasil yang kita dapatkan akan maksimal.
Cheap Offers: http://bit.ly/gadgets_cheapvv
Cheap Offers: http://bit.ly/gadgets_cheapvv
Kesimpulan yang saya
dapat pada penulisan kali ini saya dapat mengerti apa itu Sistem
Development Life Cycle (SDLC) dan apa tahapan-tahapan yang terdapat
didalamya. Dengan kita mempunyai planning dalam melakukan pekerjaan maka
hasil yang kita dapatkan akan maksimal.
Cheap Offers: http://bit.ly/gadgets_cheap
Cheap Offers: http://bit.ly/gadgets_cheap
Referensi :
- http://kelassisteminformasi.blogspot.com/2009/10/sdlc-system-development-life-cycle.html
- http://yuliagroups.wordpress.com/system-development-life-cycle-sd
Wassalmmu'alaikum wr. wb.
Penulisan CSS
By : fadly injokerAssalamualaikum Wr.Wb
PENDAHULUAN
CSS ( Cascading Style Sheet ) Merupakan sebuah bahasa pemrograman web yang memiliki fungsi dan tujuan untuk mengatur atau mendesign tiap-tiap komponen dari HTML seperti element dan tag. Dengan menggunakan CSS kita dapat mengatur ukuran, warna dan bentuk dari element HTML. Mengganti font, mengatur margin dan mengatur padding dan banyak lagi yang dapat dilakukan menggunakan CSS untuk mempercantik atau men-design halaman website.
CSS Menggunakan seletor(id dan class) untuk menentukan element yang akan di modifikasi atau yang akan diberi sentuhan CSS. Jika di ibaratkan HTML sebagai tiang pada sebuah bangunan rumah, maka CSS berfungsi sebagai cet dan dekorasi pada bangunan rumah tersebut. Ada tiga teknik metode penulisan CSS, yaitu :
- Inline CSS Style
- Internal CSS Style
- External CSS Style
Ketiga teknik metode cara penulisan CSS tersebut akan kita bahas pada tutorial Belajar CSS Dasar Cara Penulisan Pada CSS
Inline CSS Style
Teknik penulisan pertama yaitu dengan menulis syntax CSS dengan Inline Style adalah teknik penulisan Syntax CSS yang tidak memerlukan selector (id dan class ) sehingga syntax CSS diletakkan atau langsung disisipkan pada element HTML. Syntax CSS diletakkan di dalam atribut style=" ".
Teknik Penulisan Syntax CSS Dengan Internal Style adalah teknik penulisan syntax css yang diletakkan satu file dengan file html atau php. Syntax CSS diletakkan di dalam tag <style> dan diakhiri dengan </style>. Dan biasanya diletakkan pada bagian tag <head> pada HTML
Perhatikan contoh penulisan CSS Inertnal Style diatas. Syntax CSS diletakkan satu file dengan file html. Syntax CSS diletakkan dalam tag <style> dan di bagian tag <head>. Syntax CSS Padding berfungsi sebagai pengatur jarak pada sisi dalam element. Pada contoh diatas kita memberi jarak sebesar 10px atau 1- pixel. CSS memanggil selector class dengan tanda titik " . " dan memanggil selector id dengan tanda pagar "#" .
External CSS Style
Teknik Penulisan Syntax CSS Dengan External Style adalah teknik penulisan yang memisahkan file CSS dan HTML. penggunaan CSS yang baik adalah menggunakan teknik penulisan ini agar kode program kita tidak berantakan karena syntax css disimpan pada file css. File CSS dan HTML dihubungkan menggunakan
<link rel="stylesheet" type="text/css" href="file css anda">
Buat file html, dan masukkan script :
Buat css dan, masukkan script :
Insyaallah hasilnya akan begini :
Referensi
- http://www.script-kiddies.org
- http://www.malasngoding.com/
Mengenal CSS
By : fadly injokerAssalamualaikum Wr.Wb
PENGERTIAN
CSS Merupakan singkatan dari " Cascading Style Sheets " sesuai dengan namanya CSS memiliki sifat " style sheet lenguage " yang berarti bahasa pemrograman yang digunakan untuk web design. CSS adalah bahasa pemrograman yang digunakan untuk men-design sebuah halaman sebuah website. Dalam mendesign halaman website CSS menggunakan penanda yang kita kenal dengan id dan class. Seperti yang sudah kita pelajari tentang pengenalan id dan class pada tutorial edisi belajar HTML dasar
Latar Belakang
Seiring berkembamangnya dunia pemrograman dan teknologi, CSS tidak cuma digunakan di HTML dan XHTML saja. Tapi sudah bisa digunakan untuk mendesign tampilan aplikasi android. CSS diakses menggunakan id atau class. Untuk contoh penulisanya perhatikan contoh berikut, dan lebih jelasnya akan saya jelaskan pada tutor berikutnya.
Maksud dan Tujuan
CSS dapat dikatakan dokumen yang berisi style untuk mengatur tampilan suatu halaman website agar lebih menarik dan interaktif dengan tujuan menarik minat pengunjung. Para desainer web menggunakan css untuk merapikan tampilan website agar lebih menarik dan interaktif, dengan mengubah elemen tag html seperti huruf, teks, background dan gambar.
Alat dan Bahan
- PC / Laptop
- Text Editor
CSS dapat merubah font, ukuran font, warna dan format font. Mengatur ukuran layout, lebar tinggi dan warna element, mengubah tampilan form, membuat halaman website yang responsive dan masih banyak lagi yang dapat dilakukan oleh CSS yang tidak akan habisnya saya tulis di Tutorial Belajar CSS ini.
Untuk men-desain font dapat dilakukan dengan mendefinisikan font, untuk mengatur warna bisa menggunakan color, margins digunakan untuk mengatur jarak pada luar element tertentu. Mengatur warna atau gambar latar belakang bisa menggunakan Background. Mengatur ukuran font gunakan font size, jenis font menggunakan font-family dan masih banyak lagi.
Cara Penggunaan
File css disimpan dengan ekstensi .css kemudian di import atau dihubungkan kedalam file HTML atau PHP yang ingin kita design dengan CSS menggunakan syntax berikut ini.
<link rel="stylesheet" type="text/css" href="style.css />
Jika file CSS terletak dalam sebuah folder. Katakan saja foldernya adalah " asset " . Maka untuk menghubungkanya menggunakan seperti berikut.
href="asset/style.css"
Kesimpulan
Dapat kita simpulkan ibarat sebuah rumah CSS adalah dekorasi dari rumah tersebut yaitu tujuanya untuk mempercantik rumah, sama dengan CSS ini yang bertujuan agar tampilan website lebih cantik dan terlihat modern
Sekian Tutorial Dasar tentang Mengenal dan Pengertian CSS. Untuk lebih lengkapnya akan dijelaskan pada Tutorial Belajar CSS Dasar pada postingan selanjutnya, Jika ada yang ditanyakan silahkan berikan komentar, Sekian Terima Kasih
Referensi
- http://www.script-kiddies.org
- http://www.malasngoding.com/
Install W3Schools Offline
By : fadly injokerBLC-Telkom - KPLI Klaten
Assalamualaikum wr.wb
Bagaimana kabar teman-teman. kali ini saya akan sharing bagaimana install w3schools secara offline.
Latar Belakang
Pemograman bagi programing merupakan hal pokok yang dipelajari,yang dilakukan setiap hari. dan untuk kita tau kita harus belajar ada beberapa media belajar. belajar dapat dimana saja belajar dapat menggunakan apa saja dan dari sumber manapun. untuk pemograman dari HTML,PHP,JAVASCRIPT, BOTSTRAP,CSS,SQL dll.
dapat kita pelajari di http://www.w3schools.com/ . Koneksi Internet terkadang tidak di setiap tempat ada.Tekhnologi semakin canggih fasilitas semakin banyak ada turor w3schools yang disediakan secara offline yang tanpa membutuhkan koneksi jaringan yaitu dapat dioperasikan di localhost yang dapat dibuka kapan saja.
Tujuan
Untuk me-efisien waktu dan pengeluaran kebutuhan internet yang memudahkan dalam belajar di w3school tanpa menggunakan koneksi internet .
Alat dan Bahan
- Komputer / Laptop
- File w3schools dapat di-Install disini
- Sudah terinstall lamp server (localhost linux)
Langkah - langkah
1. Pastikan Laptop / PC sudah terinstall lamp server
2. Siapkan file W3Shool yang sudah kita download dari link di atas.
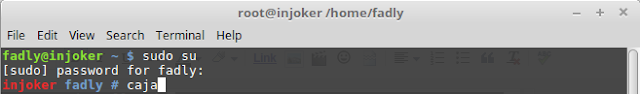
3. Masuk ke terminal (CTRL+ALT+T) lalu masuk sebagai super user (sudo su) lalu masukkan perintah (caja)
4. Jika terjadi eror maka di laptop kawan belum terinstall caja , install terlebih dulu caja dengan perintah sebagai berikut :
6. Tunggu proses extrax sampai selesai.
7. Jika proses extrax sudah selesai kita dapat membuka W3Shools secara offline masukkan perintah di bawah ini di browser teman - teman :
http://localhost/w3schools_offline2016/
KESIMPULAN :
Kesimpulanya adalah kita dapat belajar pemrograman dengan menggunakan W3schools secara offline melalui localhost.
REFERENSI :
Terimakasih semoga dapat bermanfaat untuk menambah pengetahuan teman-teman .
Wassalamualaikum wr.wb
Cara Menghapus LAPM Server
By : fadly injokerAssalamu alaikum Wr Wb.
cara menghapus LAMP secara lengkap.
Perhatikan dengan seksama, jangan langsung dipraktekkan baca terlebih dahulu.
A. PENGERTIAN
Linux (diucapkan 'lɪnəks atau /ˈlɪnʊks/') adalah nama yang diberikan kepada sistem operasi komputer bertipe Unix. Linux merupakan salah satu contoh hasil pengembangan perangkat lunak bebas dan sumber terbuka utama. Seperti perangkat lunak bebas dan sumber terbuka lainnya pada umumnya, kode sumber Linux dapat dimodifikasi, digunakan dan didistribusikan kembali secara bebas oleh siapa saja.
LAMP adalah istilah yang merupakan singkatan dari Linux, Apache, MySQL, dan Perl/PHP/Phyton. Merupakan sebuah paket perangkat lunak bebas yang digunakan untuk menjalankan sebuah aplikasi secara lengkap.
B. LATAR BELAKANG
Saya ingin mengganti versi PHP dengan menggunakan cara ini, tapi bagi teman-teman tidak disarankan untuk menggunakan cara ini boleh menggunakan cara lain.
Sebenarnya saya masih ragu untuk mengganti PHP versi lama ke versi PHP yang lebih baru, karena saya tidak ingin terjadi error. Jika teman-teman juga ragu, jangan memaksakan untuk mengganti versi PHP. Teman-teman juga bisa mencari referensi lain untuk menggantikan versi PHP. Sebenarnya ada banyak cara untuk mengganti versi PHP.
C. MAKSUD DAN TUJUAN
Maksud saya membagikan ilmu ini adalah karena saya ingin menghapus PHP Versi 5 untuk digantikan ke versi 7.
Adapun , Tujuan saya membagikan ilmu ini adalah agar teman-teman yang ingin mengganti PHP versi lama ke PHP versi yang lebih baru.
D. ALAT DAN BAHAN
1. PC / Laptop / Notebook
2. Os Linux Mint (keluarganya)
3. Terminal
E. TAHAP PELAKSANAAN
Pertama. Pastikan teman-teman yakin akan menggunakan cara ini untuk menghapus LAMP Server. Jika sudah pasti, buka terminal dengan cara cari di Menu (Terminal) atau dengan cara menekan tombol kombinasi Ctrl+Alt+T.
Setelah itu, masuk sebagai super user dengan mengetikkan perintah
sudo su
Lalu, masukkan password perangkat anda (bila ada)
Kemudian, ketikan diterminal dengan perintah
sudo apt-get remove --purge apache2 php5 mysql-server-5.0 phpmyadmin
Tunggu sampai proses penghapusan selesai.
Setelah proses penghapusan selesai, install LAMP Server kembali dan install juga versi PHP yang diinginkan teman-teman .
Contoh :
Saya install LAMP Server setelah itu install PHP versi 7.
Cara ini benar-benar akan menghapus paket. Ini akan menghapus LAMP stack dan file konfigurasi.
F. KESIMPULAN
Dari situ, dapat saya ambil kesimpulan bahwa jika kita ingin melakukan cara di atas kita harus banyak membaca. Supaya kita tidak tersesat dijalan atau kata lain tidak menyesali yang sudah lewat.
G. REFERENSI
cara menghapus LAMP secara lengkap.
Perhatikan dengan seksama, jangan langsung dipraktekkan baca terlebih dahulu.
A. PENGERTIAN
Linux (diucapkan 'lɪnəks atau /ˈlɪnʊks/') adalah nama yang diberikan kepada sistem operasi komputer bertipe Unix. Linux merupakan salah satu contoh hasil pengembangan perangkat lunak bebas dan sumber terbuka utama. Seperti perangkat lunak bebas dan sumber terbuka lainnya pada umumnya, kode sumber Linux dapat dimodifikasi, digunakan dan didistribusikan kembali secara bebas oleh siapa saja.
LAMP adalah istilah yang merupakan singkatan dari Linux, Apache, MySQL, dan Perl/PHP/Phyton. Merupakan sebuah paket perangkat lunak bebas yang digunakan untuk menjalankan sebuah aplikasi secara lengkap.
B. LATAR BELAKANG
Saya ingin mengganti versi PHP dengan menggunakan cara ini, tapi bagi teman-teman tidak disarankan untuk menggunakan cara ini boleh menggunakan cara lain.
Sebenarnya saya masih ragu untuk mengganti PHP versi lama ke versi PHP yang lebih baru, karena saya tidak ingin terjadi error. Jika teman-teman juga ragu, jangan memaksakan untuk mengganti versi PHP. Teman-teman juga bisa mencari referensi lain untuk menggantikan versi PHP. Sebenarnya ada banyak cara untuk mengganti versi PHP.
C. MAKSUD DAN TUJUAN
Maksud saya membagikan ilmu ini adalah karena saya ingin menghapus PHP Versi 5 untuk digantikan ke versi 7.
Adapun , Tujuan saya membagikan ilmu ini adalah agar teman-teman yang ingin mengganti PHP versi lama ke PHP versi yang lebih baru.
D. ALAT DAN BAHAN
1. PC / Laptop / Notebook
2. Os Linux Mint (keluarganya)
3. Terminal
E. TAHAP PELAKSANAAN
Pertama. Pastikan teman-teman yakin akan menggunakan cara ini untuk menghapus LAMP Server. Jika sudah pasti, buka terminal dengan cara cari di Menu (Terminal) atau dengan cara menekan tombol kombinasi Ctrl+Alt+T.
Setelah itu, masuk sebagai super user dengan mengetikkan perintah
sudo su
Lalu, masukkan password perangkat anda (bila ada)
Kemudian, ketikan diterminal dengan perintah
sudo apt-get remove --purge apache2 php5 mysql-server-5.0 phpmyadmin
Tunggu sampai proses penghapusan selesai.
Setelah proses penghapusan selesai, install LAMP Server kembali dan install juga versi PHP yang diinginkan teman-teman .
Contoh :
Saya install LAMP Server setelah itu install PHP versi 7.
Cara ini benar-benar akan menghapus paket. Ini akan menghapus LAMP stack dan file konfigurasi.
F. KESIMPULAN
Dari situ, dapat saya ambil kesimpulan bahwa jika kita ingin melakukan cara di atas kita harus banyak membaca. Supaya kita tidak tersesat dijalan atau kata lain tidak menyesali yang sudah lewat.
G. REFERENSI
Dasar Pemrograman
By : fadly injokerAssalamualaikum Wr. Wb.
Kali ini kita akan membahas mengenai macam-macam bahasa pemrograman, perancangan dasar, pengenalan framework, pengenalan dan optimasi cms, serta sharing mengenai git dan google.
A. Pendahuluan
1. Latar Belakang
Dengan mempelajari satu persatu kita akan lebih mudah dalam mempelajari dan mendalami pemrograman.
2. Maksud dan Tujuan
Maksud dan tujuan dari blog yang saya buat antara lain:
1. Dengan mempelajari dasarnya kita akan lebih mudah dalam memahami pemrograman.
2. Menyeringkan ilmu yang telah saya pelajari.
B. Uraian
1. Pengertian
a. Bahasa Pemrograman
1. PHP
PHP adalah singkatan dari "PHP: Hypertext Prepocessor", yaitu bahasa pemrograman yang digunakan secara luas untuk penanganan pembuatan dan pengembangan sebuah situs web dan bisa digunakan bersamaan dengan HTML. PHP diciptakan oleh Rasmus Lerdorf pertama kali tahun 1994. Pada awalnya PHP adalah singkatan dari "Personal Home Page Tools". SelYanjutnya diganti menjadi FI ("Forms Interpreter"). Sejak versi 3.0, nama bahasa ini diubah menjadi "PHP: Hypertext Prepocessor" dengan singkatannya "PHP". PHP versi terbaru adalah versi ke-5. Berdasarkan survey Netcraft pada bulan Desember 1999, lebih dari sejuta website menggunakan PHP, di antaranya adalah NASA, Mitsubishi, dan RedHat.
2. HMTL
Hypertext Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa)
3. Javascript
JavaScript (/ˈdʒɑːvəˌskrɪpt/[3]) adalah bahasa pemrograman tingkat tinggi dan dinamis.[4] JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT.
b. Perancangan dasar
1. Logika Matematika
Logika matematika adalah cabang logika dan matematika yang mengandung kajian matematis logika dan aplikasi kajian ini pada bidang-bidang lain di luar matematika. Logika matematika berhubungan erat dengan ilmu komputer dan logika filosofis. Tema utama dalam logika matematika antara lain adalah kekuatan ekspresif dari logika formal dan kekuatan deduktif dari sistem pembuktian formal. Logika matematika sering dibagi ke dalam cabang-cabang dari teori himpunan, teori model, teori rekursi, teori pembuktian, serta matematika konstruktif. Bidang-bidang ini memiliki hasil dasar logika yang serupa.
2. Perancangan Database
Perancangan Database adalah proses untuk menentukan isi dan
pengaturan data yang dibutuhkan untuk mendukung berbagai
rancangan sistem.
Perancangan sistem terjadi pada dua tingkat , yaitu :
Pada tingkat pertama, perencanaan sistem, analisis dan rancangan
umum dilaksanakan untuk menetapkan kebutuhan pemakai. Tingkat
perancangan database ini melibatkan tahap front-end, bebas dari
perancangan database tertentu atau Database Management System
(DBMS).
c. Pengenalan framework
1. Laravel
Laravel adalah sebuah framework PHP yang dirilis dibawah lisensi MIT, dibangun dengan konsep MVC (model view controller). Laravel adalah pengembangan website berbasis MVP yang ditulis dalam PHP yang dirancang untuk meningkatkan kualitas perangkat lunak dengan mengurangi biaya pengembangan awal dan biaya pemeliharaan, dan untuk meningkatkan pengalaman bekerja dengan aplikasi dengan menyediakan sintaks yang ekspresif, jelas dan menghemat waktu.
2. Slim
Slim Framework merupakan micro framework menggunakan bahasa pemrograman PHP. Sebuah micro framework hanya menyediakan beberapa fitur standar dari framework, biasanya digunakan untuk aplikasi yang tidak membutuhkan extensive caching, interaksi database yang berat, atau keamanan. Berbeda dengan full stack framework yang memiliki sintaks lebih kompleks dan juga menyediakan hampir semua library-library umum yang diperlukan oleh pengembang. Contoh full stack framework adalah Zend Framework, CakePHP, Codeigniter, Yii, Laravel, dan lain sebagainya.
e. Pengenalan CMS
1. Wordpress
WordPress adalah sebuah aplikasi sumber terbuka (open source) yang sangat populer digunakan sebagai mesin blog (blog engine). WordPress dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL. PHP dan MySQL, keduanya merupakan perangkat lunak sumber terbuka (open source software).[4] Selain sebagai blog, WordPress juga mulai digunakan sebagai sebuah CMS (Content Management System) karena kemampuannya untuk dimodifikasi dan disesuaikan dengan kebutuhan penggunanya[4]. WordPress adalah penerus resmi dari b2/cafelog yang dikembangkan oleh Michel Valdrighi.[5] Nama WordPress diusulkan oleh Christine Selleck, teman Matt Mullenweg[5]. WordPress saat ini menjadi platform content management system (CMS) bagi beberapa situs web ternama seperti CNN, Reuters, The New York Times, TechCrunch, dan lainnya [6].
2. Drupal
Drupal adalah sebuah perangkat lunak sistem manajemen konten yang bebas dan terbuka yang di distribusikan di bawah lisensi GPL, pengembangan dan perawatannya dilakukan oleh ribuan komunitas pengguna dan pengembang di seluruh dunia. Dibuat dengan bahasa pemrograman PHP, Drupal dapat dipasang pada beberapa jenis database seperti MySQL, PostgreSQL, SQLite,MariaDB dan juga MsSQL. Web server yang mendukung diantaranya Apache, Nginx, IIS yang berjalan pada sistem operasi Cross-platform seperti Microsoft Windows, Mac OS X, Linux dan FreeBSD. Drupal dapat diunduh secara bebas dan dapat digunakan secara bebas, sehingga memungkinkan setiap orang baik secara individu maupun komunitas untuk mempublikasi, mengatur, mengelola dan mengorganisir berbagai jenis dari isi/konten pada website. Kemampuannya tidak sekadar sebagai CMS, namun dengan modul API-nya Drupal juga dapat digunakan sebagai CMF dalam membangun aplikasi berbasis Web.
f. Sharing
1. Git
Git adalah version control system yang digunakan para developer untuk mengembangkan software secara bersama-bersama. Fungsi utama git yaitu mengatur versi dari source code program anda dengan mengasih tanda baris dan code mana yang ditambah atau diganti. Git ini sebenernya memudahkan programmer untuk mengetahui perubahan source codenya daripada harus membuat file baru seperti Program.java, ProgramRevisi.java, ProgramRevisi2.java, ProgramFix.java. Selain itu, dengan git kita tak perlu khawatir code yang kita kerjakan bentrok, karena setiap developer bias membuat branch sebagai workspacenya.Fitur yang tak kalah keren lagi, pada git kita bisa memberi komentar pada source code yang telah ditambah/diubah, hal ini mempermudah developer lain untuk tahu kendala apa yang dialami developer lain.
2. Google Drive
Google Drive adalah layanan penyimpanan daring milik Google yang diluncurkan pada 24 April 2012. [1][2] Layanan ini merupakan ekstensi dari Google Docs dan akan mengganti URL docs.google.com dengan drive.google.com setelah diaktifkan. Google Drive memberikan layanan penyimpanan gratis sebesar 15 GB dan dapat ditambahkan dengan pembayaran tertentu. [3] Dengan fitur unggulan yang sama seperti Dropbox, yaitu sinkronisasi data melalui folder khusus di dalam desktop atau lebih dikenal dengan Desktop Sync Clients. GDrive memberikan kapasitas gratis sebesar 5 GB dan tentunya fitur-fitur yang terintegrasi dengan layanan Google lainnya seperti: Gmail, G+ dan Google Search. Fitur yang bisa digaris bawahi dari GDrive adalah API’s untuk para Developer. Hingga kini GDrive telah terhubung dengan puluhan aplikasi pihak ketiga.
C. Referensi
https://id.wikibooks.org/wiki/Pemrograman_PHP/Pendahuluan/Pengertian_PHP
https://id.wikipedia.org/wiki/HTML
https://id.wikipedia.org/wiki/JavaScript
https://id.wikipedia.org/wiki/Logika_matematika
https://krida85.wordpress.com/2008/04/11/perancangan-sistem-database/
https://idcloudhost.com/pengertian-dan-keunggulan-framework-laravel/
http://www.azuwir.com/2016/03/belajar-slim-framework/
https://id.wikipedia.org/wiki/WordPress
https://id.wikipedia.org/wiki/Drupal
https://idcloudhost.com/pengertian-dan-manfaat-git-bagi-developer/
https://id.wikipedia.org/wiki/Google_Drive
Mungkin itu saja yang dapat . Semoga bermanfaat.
Sampai jumpa Pada Post selanjutnya.
Wassalamualaikum Wr.Wb.