- Back to Home »
- Mengubah Background dengan CSS
Posted by : fadly injoker
2017/10/02
Assalamualaikum Wr.Wb
Pada tutorial kali ini akan dijelaskan bagaimana cara merubah Background menggunakan CSS. Pertama siapkan dulu file htmlnya namai terserah sobat disini saya menamainya index.html dan buatlah file css disini saya menaiamnya style.css
Mengubah Background Dengan CSS
Background atau Latar Belakang pada websire merupakan bagian yang wajib diperhatikan untuk membuat sebuah website yang menarik dan modern. Ada beberapa cara dalam mempercantik Background pada sebuah website. Yaitu dengan menggunakan background yang berupa gambar dan menggunakan background yang berupa warna dengan bantuan CSS. Property Background selian bisa merubah body halaman website bisa juga untuk merubah background pada elemen HTML.
Mengubah Warna Background
Buat file HTML dan masukkan script berikut :
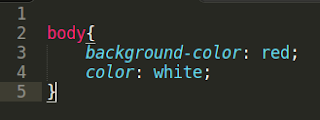
Kemudian masukkan script css berikut :
Dan hasilnya akan begini
Untuk
merubah warna background saya gunakan " background-color: orange" jadi
saya rubah backgroundya dengan warna orange, dan "color: white" adalah
untuk merubah warna fontnya menjadi warna putih
Mengubah Background Gambar
OK
Sekarang akan saya jelaskan bagaimana cara mengubah background sebuah
website dengan menggunakan gambar. Pertama sobat harus menyediakan file
gambar untuk dijadikan gambar pada website sobat.
Buat file HTML
Kemudian buat CSS
Penutup
Jadi
kode syntax untuk merubah background dengan CSS adalah " background: "
mudah bukan ? saran saya jangan copas script saya tadi tapi ketiklah
satu persatu untuk mendapatkan pemahaman. Jika sobat mengalami masalah
silahkan berikan komentar, Sekian Terima Kasih
Referensi
- http://www.script-kiddies.org
- http://www.malasngoding.com/